-
シーンから探す
- smap アルバム ベスト おすすめ
- ペット 泊まれる ホテル 東北
- フェイウォン 夢中人 レコード
- ボブソン 靴 評判
- lg k50 カメラ
- クレステッドゲッコー パーカー
- 電動ネイルケア growrich
- bb mask 評判
- wego チョーカー ニット
- トゥデイ 原付 ミラー
- ランドセル 工房系 量産系
- ネギ帽子のようなつぼみ
- ヘッドフォン 運動
- アメカジ レディース 冬服
- 簡易 保冷バッグ 大型
- ネクタイ 作り方 コスプレ
- アイホン8スマホケース人気の
- 星服 発動
- リドカインテープ 効き方
- デジタル 時計 手書き風フォント 液晶
- ノンケミカル ホワイトニング 日焼け止め
- チューブトップ ショートパンツ セット
- 商用バイク リード
- プロメトリック itilファンデーション 合格少々
- カップル お 揃い 服 画像
- ランドセル アウトレット 公式
- 白米 麹 パック
- atre恵比寿のポスター モデル
- 丹沢 ペットと泊まれるコテージ
- トリーバーチ 時計 名古屋
- 服が着られない 動画
- cml ヘアオイル
- ピアジェ 時計 薄型
- くろ す とし ゆき ダッフル コート
- レザー クラフト 手帳 カバー キット
- ホーキンス サンダル shallows hs13109 black
- ネイル チップ 柔らかい
- パイプ熱ラップテープ
- 手ぬぐい お 食事 エプロン
- むぎや 合唱 ポスター
- バディバディ 抱っこ紐 口コミ 横抱き
- 文字 が 大きい 本
- bluetooth イヤホン 左右
- 犬 急 に リード 嫌がる
- 深 型 フライパン 耐久 性
- 葬式 ブランド バッグ
- グレゴリー の リュック
-
贈る相手から探す
- カルバンクライン 時計 k3111
- パワプロサクセス 浴衣でダッシュ
- 岡山 から 東京 バス
- スウェット 穴 補修
- ライブ dvd ダウンロード 無料
- 西鉄 旅行 パック
- apple news 雑誌購読
- pdガウン
- 鮫島 大輔 球体 アート
- 男 ウケ パジャマ 夏
- miss clasy デニムスカート
- 女子 高生 スカート 下
- アンラブ化粧下地
- 2017 手帳
- 結婚 プレゼント キッチン家電
- フィギュア ガンダム
- アイシャドウ余った色
- imessage ステッカー アンインストール
- 天の川 ポスター
- タン スニーカー
- 帽子 汗 調節
- 食器用洗剤 ウイルス
- ブレザー 風 ワンピース
- lee whizit オーバーオール
- その他 複数 英語
- タンクトップぶら 巨乳画像
- 浴衣風パジャマ 子供
- 浴衣 簡単 着付け 通販
- スターバックス 食器 返却
- 新婚 寝具 選び
- バイク 座高低い バッグ
- サンダル 二次 画像
- 腕時計 革バンド 汗に強い
- 池袋 西武 ペット
- 紙バッグ シルバー
- 百里 バックパック
- ミネルバボックス ボストンバッグ
- ムーミン ご先祖様 マグ
- アート 物販 インセンティブ
- ライター 実践
- その や 家具 八代
- ペットの登録 猫
- joker 雑誌 腕時計 very
- スーツ 時計 ラバーベルト
- 固形 コンシーラー 100 均
- 保育園 送り迎え 抱っこ紐 いつまで
- 結婚式 ブラウス コート
- 水野だよ 社内ライターさん向け
- 6 重 ガーゼ スリーパー 冬
- ノー カラー コート メンズ 古着
- ドレス 前撮り 費用
-
カテゴリから探す
- 仙台 札幌 飛行機 パック
- 30 代 男 サンダル
- 太鼓 さん 大次郎 2 曲 パック
- 軍手 と タオル 圧縮 セット
- 就活生 腕時計 メンズ
- 襟 広い t シャツ
- レースブルゾン風カーディガン リリーブラウン
- 子供用食器売れ筋
- デレステ ssr 水着
- チャンピオン バスケットボール パーカー
- ちょびっツ ちぃ サテンドレス
- 車 の かっこいい ステッカー
- 結婚 式 靴 汚れ
- rmk チーク 03
- minicooper ドア照明
- 保湿効果 ボディクリーム
- fendi スカート
- スーツ パンツ 裏地
- 奥様 は 魔女 dvd コレクション
- ブランケット 君 マイケル ジャクソン
- ビール 12 本 価格
- 結婚式 ゲスト サロペット
- カウントダウン 時計 デスクトップ
- ママバター ナチュラル シ アバター uv ケア リップ トリートメント
- お嬢様 ワンピース 画像
- オーディオ スピーカー 評価
- 衛宮さんちの今日のごはんのパーティーグラス
- あったか 寝具 おすすめ
- ソードアート 東京 時間
- dice モーニングパック 口コミ
- 半 開放 イヤホン
- high times シャツ
- 笑 点 着物 の 色
- 総 柄 ドレス
- 靴 紐 すぐ ほど ける
- ノーカラーシャツ レディース 綿100
- lvizia skk
- ショルダー バッグ ママ 軽量
- パック テスト 結果
- 鷲 カットソー 長袖
- キャップ 被る イラスト
- 子供 浴衣 セット 安い
- おまとめ注文・法人のお客様
fixed fadein その他 セール
-
商品説明・詳細
-
送料・お届け
商品情報
残り 7 点 20,636円
(713 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月18日〜指定可 (明日15:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,274 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-
































AFFINGER6 カスタマイズ【タイトルや画像を「ふわっと表示」フェードイン設定方法】 | osaboo BLOG
CSS keyframes活用:下から上へのフェードイン実装ガイド|DAD UNION - エンジニア同盟
html, css 】一定間隔でフェードイン・フェードアウトを繰り返すCSSアニメーション - コーディングリファレンス【KONOCODE】コノコード
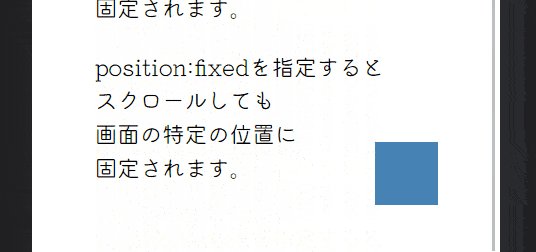
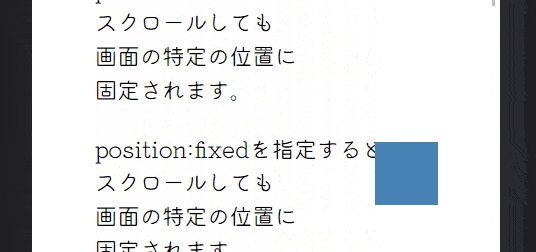
CSSのposition:fixedが効かない時の原因と対策 | 向壁虚造
jQuery】Fade Thisの使い方、スクロール連動のアニメーションを実装!! | SHU BLOG
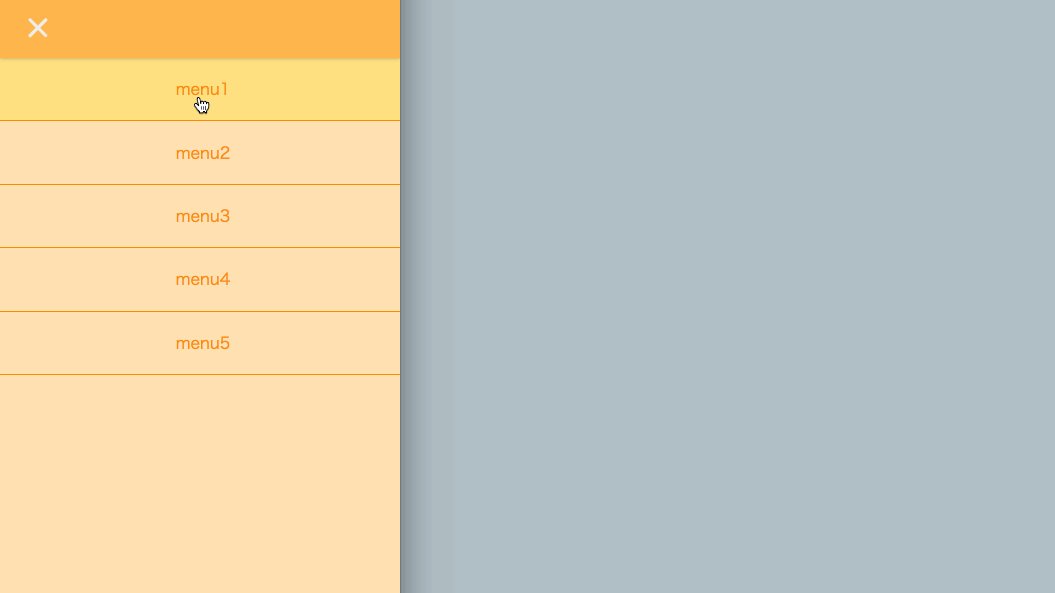
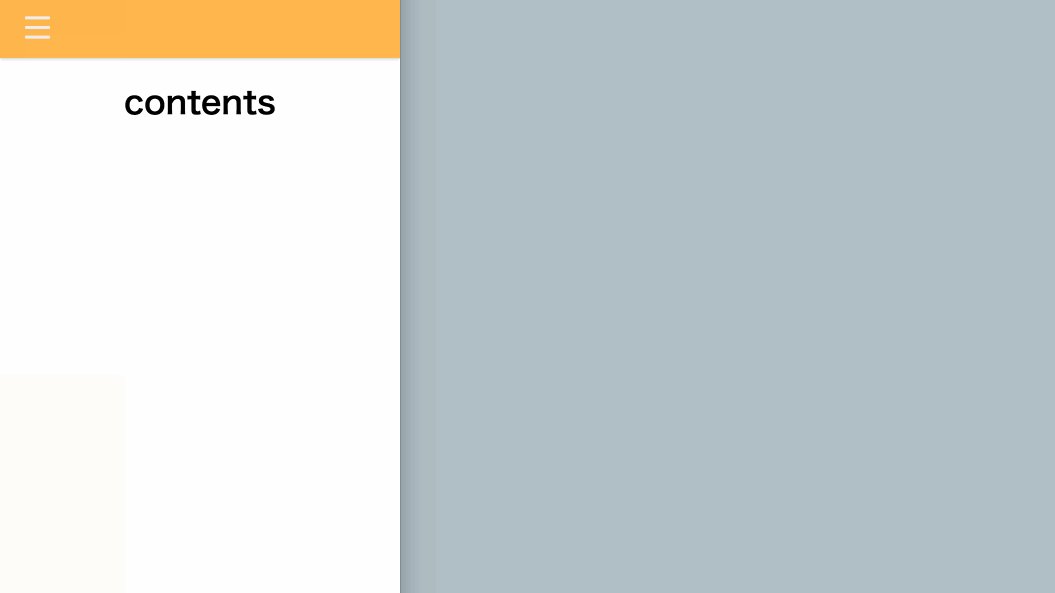
パーツ]メニュー スマホのみクリックするとフェードインでメニューが出てくる - コピペっと copypet.jp|パーツで探す、web制作に使えるコピペサイト。
CSSのposition:fixedが効かない時の原因と対策 | 向壁虚造
HTMLの使い方!「トップに戻る」ボタンをつくるには [ホームページ作成] All About
jQueryでsetIntervalを活用: 画像のフェードイン・フェードアウト切替方法完全ガイド|DAD UNION - エンジニア同盟
さりげなくカッコイイ。ブロックアニメーションの設定|成果につながるWebスキルアッププログラム
その他のTOP | Yasushi Noguchi Class
画像クロスフェード切替えの無限ループ実装方法【jQuery】|DAD UNION - エンジニア同盟
CSSアニメーションのフェードイン•フェードアウトの使い方を詳しく解説 | UI HACK
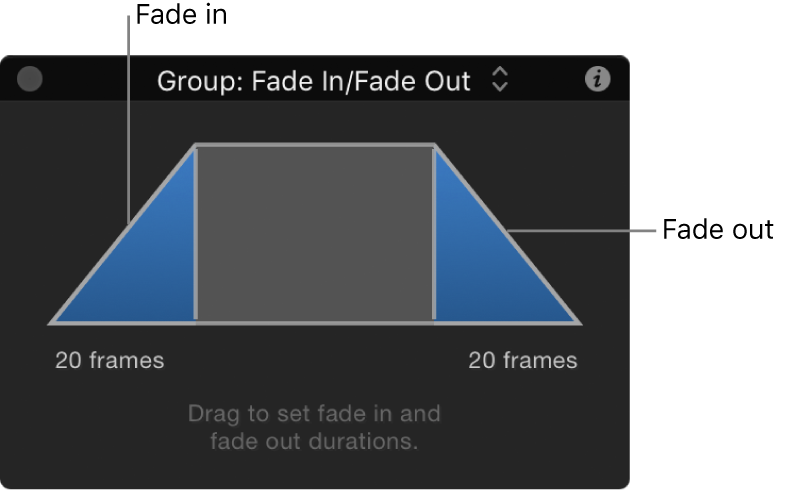
Motionの「フェードイン/フェードアウト」ビヘイビア - Apple サポート (日本)
JavaScript, JS 】【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示し、フッター上で固定する(Intersection Observer API、position: sticky 使用) - コーディングリファレンス【KONOCODE】コノコード