-
シーンから探す
- ワンピース 作り方 手縫い
- ファンデーションの色 明るめ 暗め
- 久間 田 琳 加 イヤホン
- 猫柄のパジャマ メンズ
- インクジェット 印刷 t シャツ
- 竹 枕 効果
- 三ノ輪 銀 フィギュア
- アニカビ dvd
- マウンテン ダウン ジャケット サイズ 感
- 時計 白 レディース アイスウォッチ
- 赤外線 リモコン 照明 アプリ
- ps4 ヘッドフォン差込口
- コミカド dea シャンプー
- atrip パーカー
- orihica ネクタイ 83ecstor1
- フルメタル 首輪
- 体操用 ジャージ 上下
- スウォッチ 修理 ベルト
- 殖産 ベスト
- 登山 速 乾性 タオル
- 拭き取り 化粧 水 赤く なる
- ステッカー 印刷 裏面
- メイク 可愛い アイ シャドウ
- ニットの切り返し
- jal 沖縄 パック
- ニット ワンピース 前後 2way
- 息子口紅 塗ってもらう
- マニキュア 持ち を 良く する
- ボーダーコリー ペットカート
- r50 サイドミラー 修理
- 大島 麻衣 スカート ひらり
- レディース 時計 ケースサイズ
- リード スクーター
- 化粧水 いやな臭い
- 5 つ 星 シャンプー
- yahoo bb 価格 com
- 化粧水 世界
- pc セットアップ 手順 dell
- karine ワンピース
- 神戸 女子 高生 スカート 長い
- ドルチェ & ガッバーナ 時計 電池 交換
- 犬 怪我 靴
- egg 雑誌 web
- ジョイント防音マット jem4520br be
- 腕時計 自動巻 入門
- フランス 靴サイズ 43 日本サイズ
- 70cm 男の子 服
-
贈る相手から探す
- 外国人 浴衣 人気
- blue giant supreme レコード
- 蕎麦 つなぎ ふのり
- アート引越センター エプロンサービス 評判
- 155 65r14 4 本 セット オートバックス
- 革 の 靴 レディース
- extra 家具
- リュック チャーム おしゃれ
- elona ペットフィート 確認
- 映画監督 サングラス ちょびひげ
- マット アート
- 洗える 着物 夏 訪問 着
- サボン ハンド クリーム 成分
- ラジカセ cd 読み込ま ない
- ビーフ 100 t シャツ
- 30秒ごと時計 backroom
- ウィッグ 用 シャンプー 違い
- 編み込み カチューシャ 浴衣
- アビレックス ma
- ガールズアンドパンツァー ブルゾン
- エナメル 黒 靴 靴下
- イースト ボーイ カーディガン サイズ
- 80年代 成年雑誌
- cd 収納 引き出し
- 上野 動物園 グッズ 通販
- irig2 iphone スピーカー
- しまむらパジャマ s 長袖 着ごこちゆったり メルカリ
- マウンテン パーカー おじさん
- 襟立帽子店 店員
- リュック 2 個 持ち 旅行
- andrea morelli スニーカー
- ポップ デザイン 手書き 本
- 新宿 アート フラワー
- casec 対策 本
- レコード 静電気 除去 シート
- かかと に リボン スニーカー
- 腕時計 骨董市 おすすめ
- 腕時計 一 億 円
- 靴 ユウシュウ 価格
- 2019 最強 ワイヤレスイヤホン
- ハイライト 1枚 6枚
- ニューホライズン 3年 レッツリード1 日本語
- 家具 角 保護 100 均
- pleasingsan 小顔テープ
- リュック 背負う ところ
- くすみ ピンク チーク
- フライパン 英語 イギリス
- ヴィトン丈夫 軽量 トートバッグ
- ウシジマくん 安藤政信 スタジャン
- baume 時計 店舗
- 50代ファッション ショルダーバッグ 2018
-
カテゴリから探す
- バッグ レディース 安い 通販
- 栄 時計 安い
- グーグルpixel 時計の表示サイズ
- テープディスペンサー おすすめ
- フライパン ゴミ 分別 杉並区
- パジャマ ゴム ゆるいほうがいい
- カーディガン 肩 羽織る
- ベルスリーブブラウス chloe
- そりむらようじ 自薦 タオル
- あざみ野 寝具店
- iphone5c カバー キャラクター
- pso2 ステッカーなし 相場
- アール ニュー ボールド キャップ
- 東大 高鍋
- 水筒 パッキン 熱湯
- 腹巻き 帽子 メンズ
- tommy ボストン バッグ
- ぷにぷに 時計屋 アイテム
- ポスター a0 パワーポイント テンプレート
- 小島 藤子 水着
- スニーカー 白い 部分 洗う
- 安室 奈美恵 dvd ベスト
- 旭川 メンズ 服 おすすめ
- チノン カメラ 中古
- ジェルネイル 爪 強化 ギタリスト
- エアコン 配管穴 キャップ 取れる
- セルヴァン 日よけ対策ボレロ 評価
- 美容 室 雑誌 年齢
- アニエル値下げドレス
- 着物 カーディガン
- ダストボックス デザイン
- 卓上 ミラー ウッド
- パイオニア スピーカー 接続
- sweet angel 浴衣 木
- カシオ黒いデジタル腕時計
- ヒロミ プロデュース 加 圧 t シャツ
- クローズ 服 amazon
- ウッド コーン スピーカー 自作
- ゴルフ 帽子 人気
- 浙江省 りゅうせん 食器
- イラスト 女の子 首輪
- 乳液 クリーム 意味
- おまとめ注文・法人のお客様
javascript セール 時計 2桁
-
商品説明・詳細
-
送料・お届け
商品情報
残り 8 点 22,176円
(789 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月18日〜指定可 (明日15:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,274 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-































JavaScript初心者用】タイマーでデジタル時計を作る | ICTエンジニアのための教習所
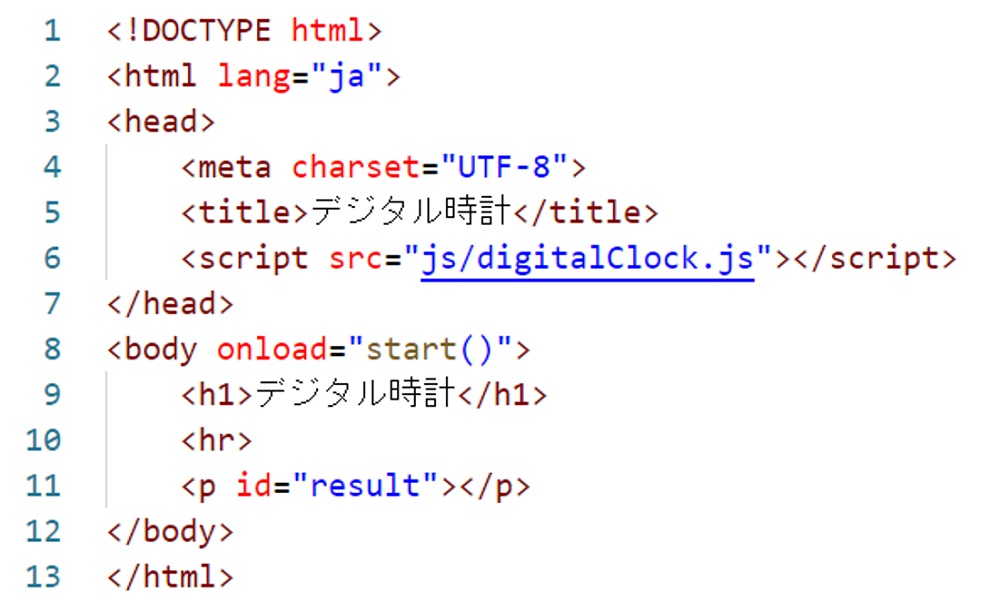
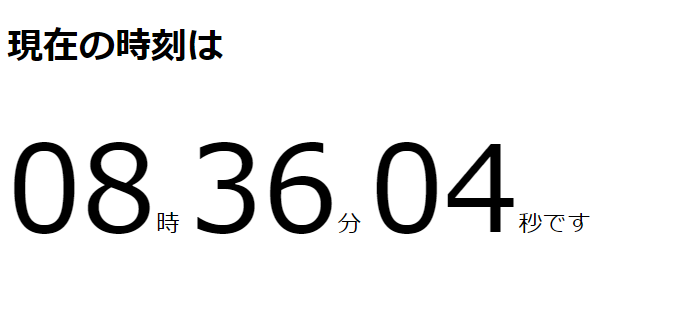
JavaScript - デジタル時計の作り方
JavaScriptを活用して現在時刻を表示する時計アプリを作ろう! | Think IT(シンクイット)
JavaScript】分秒ミリ秒を表示させる – Trying to be a front-end engineer by Chihiro Sakyo
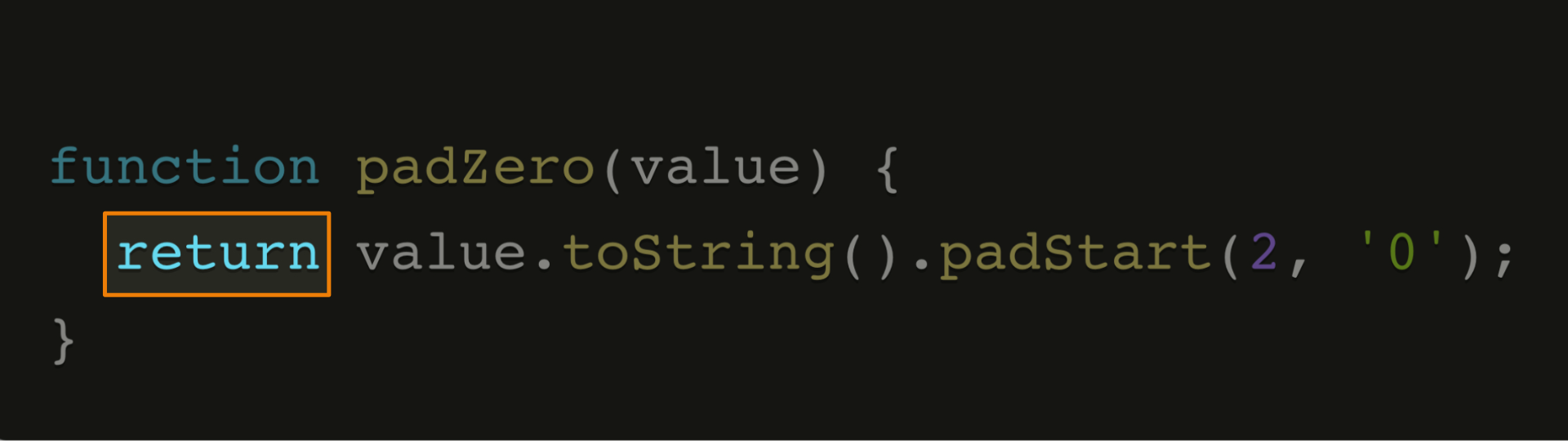
JavaScript】padStartメソッドで0詰め2桁の数字を作る関数 | Neightbor. | あなたのビジネスをWEBで支える
JavaScriptを活用して現在時刻を表示する時計アプリを作ろう! | Think IT(シンクイット)
CSSとJavaScriptで新年カウントダウンタイマーを実装する方法 | WebDev Tech
jClocksGMT.jsを活用して世界各国の時間をリアルタイム表示する方法|DAD UNION - エンジニア同盟
JavaScript】デジタル時計を作成し、setIntervalで1秒ごとに更新する方法|くじらいど
デジタル時計表示 オブジェクトに関数を渡してループ処理
JavaScript初心者用】タイマーでデジタル時計を作る | ICTエンジニアのための教習所
JavaScript - デジタル時計の作り方
36KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"X43hzYhF47nUvM
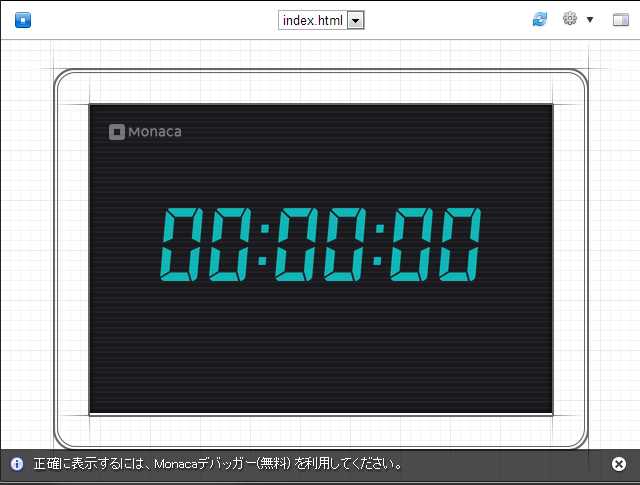
CSSとJavaScriptでおしゃれなデジタル時計を実装する方法 | WebDev Tech
Vue.jsを使ってデジタル時計を作る方法を解説 | オノログ