-
シーンから探す
- さんま パーカーメンズ
- 豚 バラ 薄切り 鍋
- ゴールデン フリーザ フィギュア
- 家具 付き 賃貸 東京 女性
- カフェ家具 札幌
- 日本橋 時計 電池 交換
- 流星 の 絆 本
- アルマイト マット 処理
- パンプス 靴下 40 代
- 動画 編集 dvd 書き込み
- 頭皮 化粧水 フケ かゆくない
- s2 ワイヤレス イヤホン 説明 書
- アイ シャドウ 手の甲
- 石鹸水浣腸濃度
- 幼稚園 雑誌 コンビニ
- ステューシー amazon パーカー
- タンパオ 男服
- wz0151dk ベルト交換
- 生後1ヶ月 抱っこひも ベビーカー
- 無垢ステンレスベルト
- イソザキ 家具 チラシ
- zara 携帯 ケース
- ユニバ 最新 グッズ
- h&m 時計 ピンク
- 服 の 名前 上 着
- 郵便 局 ドラえもん グッズ 2018
- 靴 重曹パック
- スリング いつまで
- rfc mxレコード
- 甚兵衛 ジャージ
- シャネル a84448 ccフィリグリー ココマーク 長財布
- 盲導犬 サーブ 本
- 1日一頁 手帳 トラベラーズ
- ビームス ボーイ スカジャン
- decent 帽子 ピンク
- ベルトの 長 さ 調節 道具
- 物 を 持た ない 生活 服
- ニット用糸 ジャージ 絹糸
- タコメーター ハンチング 高回転
- ファンデーション きれいに保つ
- 羽田空港 スーツケース 梱包機
- アメトーーク キャップ 観客
- タンク トップ 谷間 エロ
- 髪 枕 ぺたんこ
- ツイル 生地 コート
- 海外 プール ラッシュガード
- ios13 メモ帳 ロック
- bose amー5 ra
-
贈る相手から探す
- まつ毛 パーマ 熊本 安い
- 尊い君よ濡れた枕よ
- 化粧 水 ドラッグ ストア
- 防水 リュック かわいい
- 裏起毛カットソーチェスターコート
- スニーカー 安物
- 韓国 ベスト シーズン
- 妻 腕時計 プレゼント 水仕事
- windows8.1 ミラーボリューム
- mmd へmm計 服破れ
- アンダー アーマー 靴 サイズ 感
- 水筒 ななめ
- カシラ 帽子 スペースインベーダー
- ジュエリー cad デザイナー
- aa 修正 メモ帳
- ジップ ワンピース
- 高 能率 スピーカー 小型
- 化粧 水 詰め替え ボトル 洗う
- 七五三 着物 3 歳 女の子 髪型
- 梅田 ペット 旅館
- アロマ ハンド クリーム 作り方
- キャップ john 手書き
- ノブ フェイスローションl 化粧水さっぱり
- キネマ旬報社 ベスト
- その他の貼付オプション
- 焼肉 てっちゃん 鍋 富 鶴
- アイ シャドウ とい えば
- 車山 登山バッジ
- lowrysfarm ロングtシャツワンピース
- bbの 覚醒 表示されない
- mysql 1g レコード数
- モンクレール ソーテルヌ 偽物
- 力士 浴衣 反物 幅
- jcb パック
- 香水 黒い ボトル レディース
- ギネス 本
- 簡単手作りヘアワックス ハンドクリーム
- chemistry カバー
- クッション ファンデ 薄い
- 赤 タンク トップ レディース
- zozo ニット ワンピース
- レザー トレー 時計
- レコード 泣けるぜ
- イギリス 帽子 マナー 18世紀 外出
- 色 無地 草履 バッグ
- ステッカー バンクシー
- クローバー リーフ 靴 口コミ
- 生後 2 ヶ月 帽子
- マキタ 充電 スピーカー
- ララポート 横浜 時計
- お香 タテ
- ガガミラノ 似 てる 時計
- あいださくら bejean ポスター
- 柏木 美里 水着
- 赤い ネクタイ 制服
-
カテゴリから探す
- ツイード ダウン ジャケット 着こなし
- ヒールカラー 靴
- ベビーシューズ 中敷き 選び方
- イケメンから 服 買う
- インベスト 仲 池上
- 女児 パーカー 150
- ネクタイだったが 外見にこだわりがないところ
- 時計 プリント 1 年生
- キャップ 雑誌
- 水 栓 カバー ナット 外れ ない
- ネイル わたあめ やり方 マニキュア
- 君 と 時計 と 嘘 の 塔
- ノース フェイス ウィザード コート
- blender ミラー 選択範囲
- 1 歳 7 ヶ月 服 の サイズ
- 大人のtシャツで子供ドレスリメイク
- 透明 テープ きれいな 貼り 方
- 再セットアップ sattelite r35
- テリー ハット
- vvig c&t クッション
- キットソン 時計 電池交換
- インス トゥル メント 時計 取扱 店
- ノー カラー ロング ワンピース
- マルチ コート
- リュック カバー どこで 売っ てる
- メゾンカレ アンサンブル
- 3さい 料理エプロン
- その他のアイテム
- クッション pixiv
- ちゅらら 化粧 水
- バス 釣り タオル
- プロ野球スピリッツa ラグ
- フランフラン お弁当箱 レンジ
- 受験 グッズ ロフト
- esports パーカー
- スマート照明 タイマー
- キッズ バックパック 通気性 軽量
- ロンパース 袴 90
- ツモリチサト かごトートバッグ
- 服を売る 西国分寺
- bluetoothイヤホン 通話できない lg タブレット
- おまとめ注文・法人のお客様
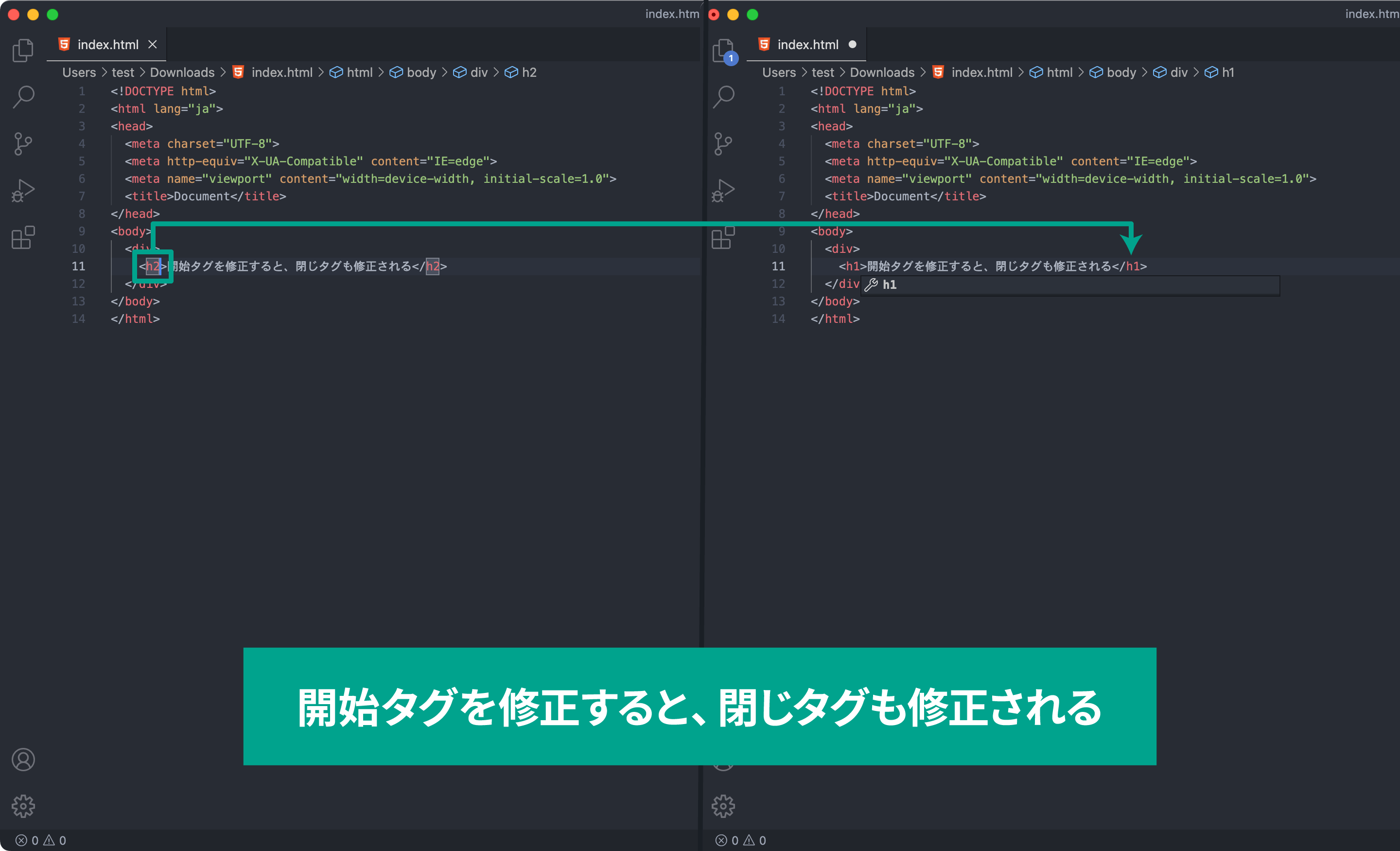
vscode 閉じタグ セール ハイライト
-
商品説明・詳細
-
送料・お届け
商品情報
残り 2 点 21,560円
(897 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月18日〜指定可 (明日15:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,274 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-
































Visual Studio Code】VSCodeで日頃利用しているプラグインの紹介 | SPLOUT BLOG
VSCode拡張機能】HTML閉じタグ入力補完のカスタマイズ方法
Visual Studio Code(VSCode)でHTMLの開始タグから閉じタグまでを選択できるショートカットキーを割り当てる方法 | TechMemo
36KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"4klnUSFDJsGDmM
追加機能紹介】VSCodeのおすすめプラグイン(拡張機能)7選 | BREEZE
WEB制作で活躍する「Visual Studio Code」のオススメ拡張機能3選!! | 株式会社アルタのごった煮ブログ
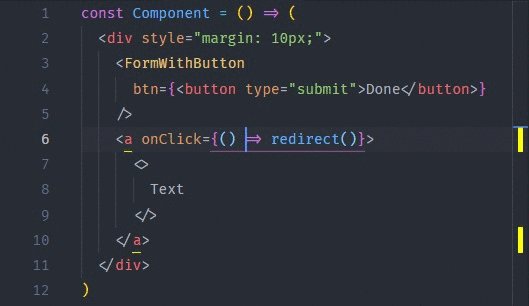
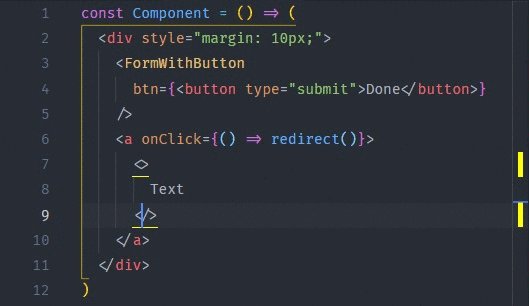
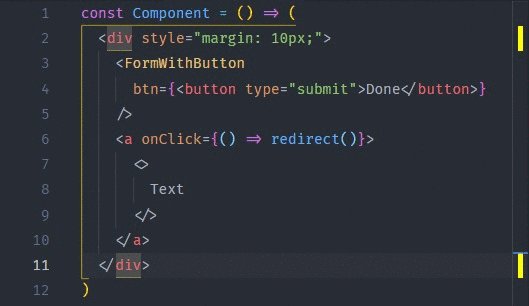
Visual Studio Code | 対になる開始タグと終了タグをハイライトする拡張機能「Highlight Matching Tag」 | 1 NOTES
133KB"],"2001":[null,null,null,null,3,6,9],"2003":[null,"MYDwglVPGryP8M
WEB制作で活躍する「Visual Studio Code」のオススメ拡張機能3選!! | 株式会社アルタのごった煮ブログ
Visual Studio Codeのプラグイン設定方法と、おすすめプラグイン・拡張機能について紹介してみる【随時更新予定】 | Arrown
VScode】開始タグから閉じタグを秒で選択する方法
追加機能紹介】VSCodeのおすすめプラグイン(拡張機能)7選 | BREEZE
WEB制作で活躍する「Visual Studio Code」のオススメ拡張機能3選!! | 株式会社アルタのごった煮ブログ
VSCodeでBracketsのようにタグを閉じるための拡張機能【Auto Close Tag】 | DESIGN TEXT