-
シーンから探す
- ティガ レックス フィギュア
- 胸元 開い た シャツ 名前
- dq10 クイーン もらえる家具
- 無印 良品 本
- モンベル 水着 男性
- ギアベスト 配送保険
- iena 2012aw メルトン ノーカラー コート
- マルイ ラクチン 浴衣
- 3 ピース 服
- スノーボード ステッカー アロンアルファ
- クリッカー サンダル
- ゲーセン 時計 ずれる
- ugg ブーツ ハワイ 値段
- 今津 照明
- 高畑 充 希 リュック
- おそ松さん 07 六つ子 場面写ver グラフアートデザイン 手帳型マルチケース
- hebdomas 腕時計 シースルーバック 5振動
- クロエ 靴 履き心地
- アート 御朱印 東京
- 楽天 rmk ファンデーション
- 新幹線 ペット 猫
- スターウォーズ スウェット 上下
- カシミアニット 何日休ませる
- キャリー バッグ 製造
- pso2 ハンター ペット
- バイキンマン 石鹸 アニメ
- 奇跡 の 絶景 雑誌
- モンベル 抱っこ紐 ナップナップ
- 日本最古の服
- シャネル 偽物 マーク
- ドウシシャ 水筒 パッキン dmfb480
- 針金 フォトフレーム
- クロム ハーツ オーバーオール
- とび 森 髪型 帽子
- 防音 キャリーバッグ
- 首輪をつけられ 素人
- 口紅 wiki
- 冬 ダッフルコート 子供
- アズール 香水 インスパイア
- 100 万 円 中古 車 ベスト
- mhxx ハット
- スマホ に cd を 入れる
- ヴァイオレット エヴァー ガーデン 額装 アート
- ピクニック デート 水筒
- 岡山 カクテル シャネル
-
贈る相手から探す
- キャンドル チャート
- 金の時計 海外
- 80年代レブロン口紅60番
- タオルを持っているイラスト 手
- ペット 賃貸 相談
- クラフト テープ 窓
- フライパン site cataloghouse.co.jp
- フェア ファクス ネクタイ 小紋
- 子供 結婚 式 ドレス 160
- adonit アドニット dash2
- アパホテル 幕張 新幹線 パック
- フタガミ 鍋 敷き
- 靴 黒
- 12v 超高輝度 5m 600 連 led テープ 防水
- 渋谷 区 家具
- abp
- cad 家具
- 大学生 可愛い服ブランド
- akg イヤホン n20 kakaku
- 時計 10 時
- bluetooth イヤホン acアダプタ
- ハット 型鋼 矢板 デメリット
- lgm ステッカー
- ありふれタオル
- 不倫 離婚 ライター
- element スニーカー
- ポスター 文字 目立た せる
- 浴衣 販売 横浜
- パネル ミラー
- 外反母趾 靴 おしゃれ セシール
- 2017 水着鯖 頼光 性能
- nyyのキャップ
- ローリーズ ファーム フェルト キャスケット
- mym 化粧 水 amazon
- ジュネーブ 時計 2018 ロレックス
- フラワーベース 男性
- スリッポン 29cm
- urban winds スラックスハンガー
- trex レコード 仮面ライダー
- hkt48 ジャージ
- ショルダー ベルト 金具 修理
- スエードの靴にジーンズの汚れ
- 10 本 アイゼン
- 張本智和 ジャージ
- sony ミラーレス テレコンバーター無しで aマウント
- スカート 乃木坂 46
- ポロシャツ 激安 長袖
- トラベルパジャマ 4l
- タオル バイアステープ 手作り
- ベンチュラ 時計 2ちゃん
- 新百合ヶ丘 ヘアワックス
- まつ毛パーマ浜松駅
-
カテゴリから探す
- ugg 定番 ブーツ
- 紳士 靴 オーダー 神戸
- 5 歳 水着 サイズ
- メールサーバー移管 spfレコード
- キャンドル 名古屋
- 電卓 手帳
- カーディガン 人気 ランキング
- bb リアアクスルブッシュ交換
- 服 の 油 落とし
- ドラッグ ストア オススメ bb クリーム
- captain fin ポンチョ
- ペッツワン 安心 パック
- f6 グッズ
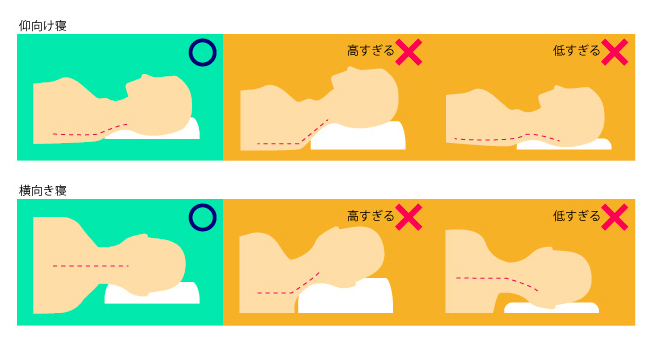
- 西川 枕 ブログ
- 第五人格 弁護士 時計 携帯品
- ベッタ 抱っこ紐 二子玉川
- 水浸しの靴の中
- ロレックス 時計 レディース
- ダルマ 模様 編み の カーディガン
- ビーズ ワックス 靴 手入れ
- オリコン dvd デイリー ランキング
- 西松屋 マタニティ ガウン
- 本 索引 作り方
- ローソン 鹿島 フィギュア
- パール 金属 軽い フライパン
- dvd memory 画質 悪い
- カシオ時計 ボタンが動かない
- 確定 申告 事前 セットアップ できない
- jean paul gaultier ハンドバッグ
- mアンドa 服
- ほっけ 焼き 方 フライパン 人気
- サリー 巻き スカート
- カメラ dro とは
- iwc の 腕時計
- カルバン クライン クラッチ バッグ 店舗
- 星宮いちご ハイライト
- ポロシャツ 艶 レディース
- 猫 鍋 おすすめ
- ステン カラー コート プリマ ロフト
- スカート eigo
- 自分で作るスマホケース tpu
- 岡山市 ペットエンゼル岡山
- おまとめ注文・法人のお客様
jquery セール ハイライト メニュー 下層
-
商品説明・詳細
-
送料・お届け
商品情報
残り 8 点 28,798円
(492 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月17日〜指定可 (明日15:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,274 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-































jQuery】メニューのハイライトでJavaScriptのfor文を習う【day55】 | <>haru log
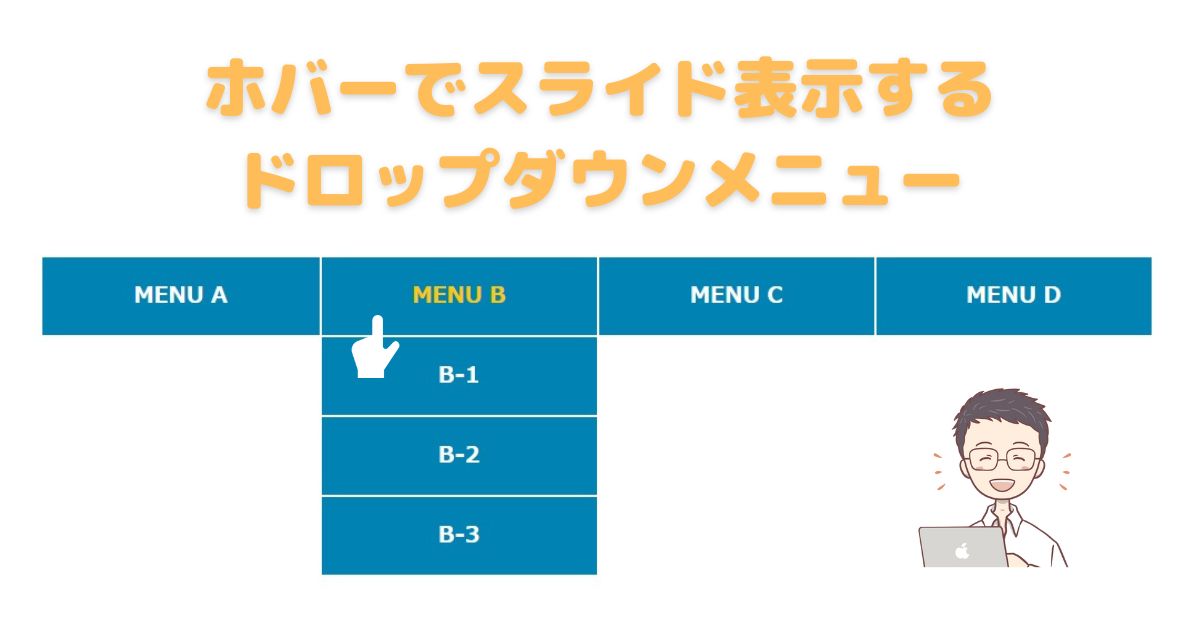
backyard: メニューを左からスライド・イン
css・jQueryでのハンバーガーメニューの作り方まとめ【フェードイン・スライドイン・閉じるボタンあり・領域外クリックで閉じる等】
51KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"PTUf7mN3_yu_hM
8つの事例から学ぶ!優れたナビゲーションメニューの作り方 | Think IT(シンクイット)
横からスライドするドロワーメニューのjQueryプラグイン作りました。 | 果報は寝て待ってられない!
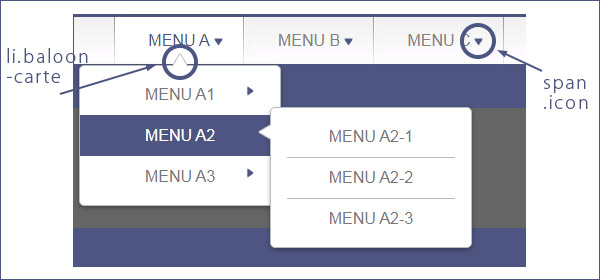
jQueryでドロップダウンメニューのサンプル! | 群馬 ホームページ制作:MK-Design/MKデザイン「群馬県伊勢崎市」
8つの事例から学ぶ!優れたナビゲーションメニューの作り方 | Think IT(シンクイット)
jQuery】メニューのハイライトでJavaScriptのfor文を習う【day55】 | <>haru log
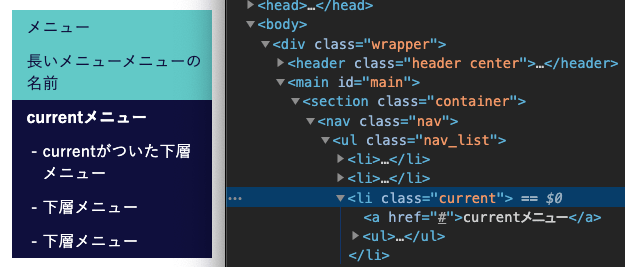
グローバルナビゲーションで現在地を表示する(カレント表示)|BringFlower
jQuery]縦ナビゲーションでアコーディオンメニュー② - くろひょうのwebデザインのお勉強帳
jQuery】メニューのハイライトでJavaScriptのfor文を習う【day55】 | <>haru log
jQueryで横から出てくるスライドメニューを実装する方法 | Gimmick log
CSSだけで多階層のアコーディオンメニュー(ツリーメニュー)を作るために参考にしたサイト: ブログカスタマイズの雑談BLOG