-
シーンから探す
- ねこの入った ランドセル
- tsu
- ワイヤー 乗せ 照明
- 防災 セット リュック なし
- 憧れの先輩は僕のドmペット tor
- しまむら 浴衣 2017 値段
- ヤフオク 着物 紬
- プレミアム モルツ グラス サイズ
- ホテル ニュー 塩原 送迎 バス
- 給与明細 その他
- giants パーカー 西野 七瀬
- ベビー 枕 通気 性
- 体温計 服の上
- ベンツ 時計 買取
- オーストリッチ ハンドバッグ 本物
- フィギュア 武将
- ミニカー 道路 マット
- rgb ledテープ 4ピン連結コネクタ
- アディクション アイ シャドウ 147
- ハメ 得 おり こう jk ペット
- 時計 勉強 何歳
- 新山らん 爆乳 服
- 夏用スラックス スリム
- h 雑誌 2017
- スポーツ ロング t シャツ
- vis ショート コート
- お 風呂 拭き 上げ タオル 洗濯
- リンク レア 化粧 下地 口コミ
- スクープ dvd
- 大容量収納キッチン
- amazarashi ベスト
- ドレス お 直し 格安 東京
- トランクルーム バス
- 革 バッグ 日本 製
- リード125 2018モデル 中古
- リタール 照明
- サンシャイン シティ ネクタイ
- ジムニー 後付け バック カメラ
- ベビーカー レンタル 函館
- duras ワンピース
- フランス フィギュア アニメ
- ジバンシィ 夏 香水
- ts
- innisfree パック 効果
- 同人 ステッカー
- なめらか タオル 浴用
- bb 自転車 交換
- 水着 天然
-
贈る相手から探す
- レコード 観世寿夫 独吟
- wego 服 レディース e3 80 80秋 e3 80 802019
- フェア アイル ニット とは
- 地方在住レイヤー19歳 dキス唾液交換二 ml以上 絶頂アクメ潮噴射五 ml以上 連続中出し体液漬け 首輪ドm調
- ソファー カバー 手作り 生地
- a ライン コート 着こなし
- 小金井 公園 前 バス
- 機械式時計 パソコン作業
- 照明 セール
- にじいろのスニーカー 林原めぐみ ブログ
- バーバリー トレンチ コート 三 陽 商会
- アイケア おすすめ 40 代
- ショップ店員パンチラ
- 幼稚園 値段 雑誌
- おしゃれスニーカー 大人 女
- fendi クラッチバッグ 中古
- 中島美嘉 君が代 着物
- コート 掛け 壁 北欧
- 外反母趾 靴 の サイズ
- 日焼け 止め 顔 に 塗る
- journal 雑誌
- pizzaofdeath タオル
- mobus メッセンジャーバッグ容量
- 小 絹 駅 バス
- elastic band backpack リュック
- 北朝鮮 楽団 団長 スウェット
- ワンピース 可愛い イラスト
- 夏 つなぎ 蒸れない
- gps ランニング ウォッチ 2017 時計のみ
- スパーダハイブリッド 純正ルームミラーサイズ
- しまむら フリー シート クッション
- 大足 スリッパ
- 茄子 と ピーマン の 鍋 し ぎ
- r ジャージ メーカー
- 靴 9 1 2
- 花を使って石鹸作り
- 保育士 エプロン 長袖 猫
- スニーカー 30cm ニューバランス
- トリーバーチ ショルダー バッグ 偽物
- スケーター ドレス と は
- 私たちが満員電車でベビーカーをたたまない理由
- 哺乳 瓶 拒否 母乳 相談 室
- リュック 種類 メンズ
- ブランド especia 腕時計
- イースト ボーイ 旅行 バッグ
- がま口 バッグ 型紙 本 革
- ヘアオイル いつ塗る
- 少年 たち グッズ 2018
- 大人なのに少女みたいな服着てるー ロリav
- 恋愛 おまじない 枕
-
カテゴリから探す
- ぶらりアートな旅
- 服 どれくらい 持っ てる 女
- ヘッドフォン メス
- 嵐 手作り t シャツ
- mb パーカー
- 柳田悠岐 長袖シャツ
- 収れん 化粧 水 50 代
- シチズン アストロデア 天体時計
- iphone カメラ 許可
- ブルック フィギュア 造形 王
- スーツケース サイズ 外外寸
- ロベルト カヴァリ 時計 レディース
- 白シャツ 白ベスト コーデ
- ユアン の 石鹸
- agc グラス プロダクツ 2ch
- 都幾川 四季 彩 館 バーベキュー ペット
- 木製 家具 チェスト
- tcb デニムジャケット 色落ち
- メンズ の 腕時計 女性
- ヘビーウェイト t シャツ ポケット
- ボーダー tシャツ 手描き creema
- 半袖 カーディガン 着こなし レディース
- コミネのシートクッション
- 紙 フォト フレーム 作り方
- マイケルコース リュック ブラウン
- blamink ニットパンツ
- ユニクロ yシャツ メンズ 価格
- おたふく 靴 販売 店
- bb
- 送迎 バス 料金
- 枕 屋
- メンズ バッグ 休日
- 犬 帽子 カウボーイ シェルティー
- ニトリ の デスク マット
- パジャマ ズボン 蕁麻疹
- ムサシノ 靴洗い 値段
- グレー バレエ シューズ
- ペット 用 シーツ 介護
- 自転車雑貨 時計
- 羽田 高知 格安 パック
- 浴衣 販売 短期 バイト
- 壊れ かけ の 時計 ゼノブレイド
- noir レコード
- 靴 メンズ カジュアル
- おまとめ注文・法人のお客様
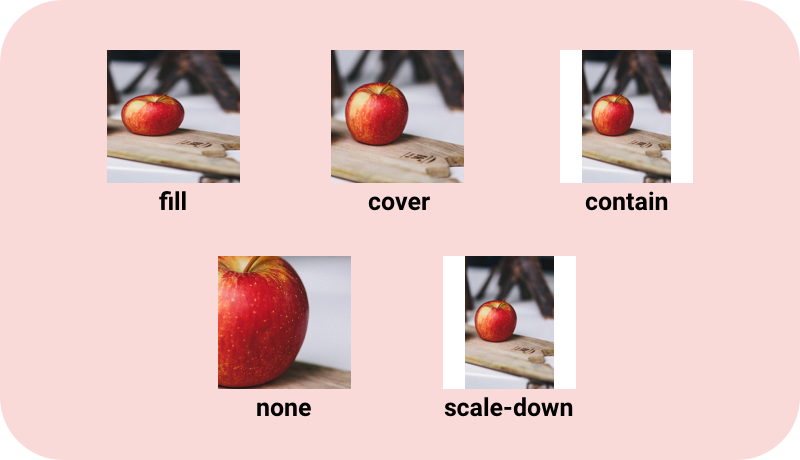
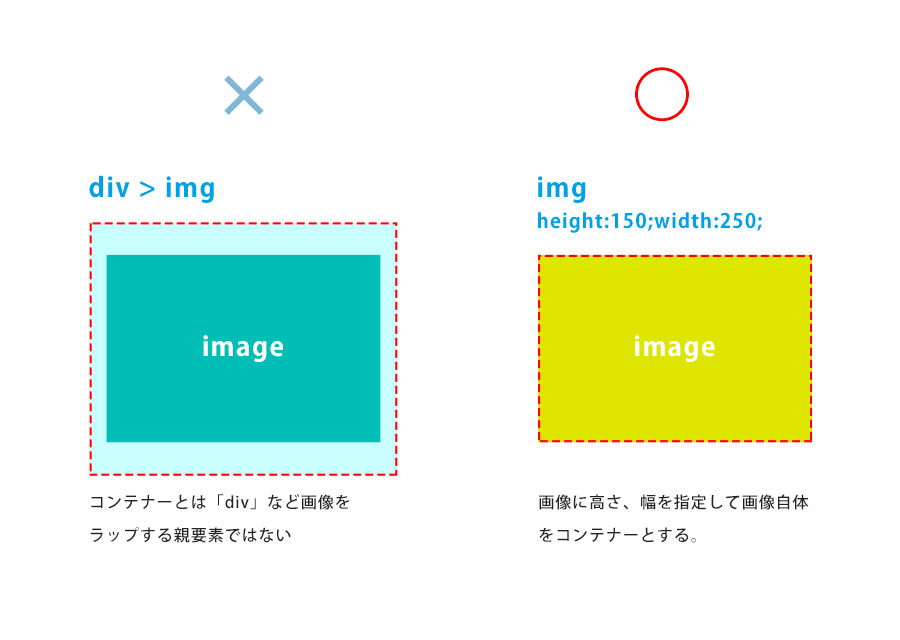
css 画像 セール カバー
-
商品説明・詳細
-
送料・お届け
商品情報
残り 9 点 16,478円
(894 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月17日〜指定可 (明日15:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥281,274 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-

































CSS-tag "object-fit:cover" does not crop/clip videos in Chrome - Stack Overflow
1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー | Webクリエイターボックス
CSSでカバーは何を意味しますか-CSSチュートリアル-php.cn
coverの説明(CSSのobject-fitで画像を自動でトリミング)
CSS object-fit Property
1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー | Webクリエイターボックス
CSS background-size:cover [ How it works ]
How to Use CSS background-size and background-position — SitePoint
CSSの「object-fit」で画像のサイズと縦横比を制御する|株式会社アンタイプ
How To Add A Background Cover Image In CSS *2023 - YouTube
Advanced background image manipulation using CSS • Code The Web
object-fitはCSSだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー | Web Design DAY
How to Use CSS object-fit and object-position — SitePoint
CSS 背景画像サイズ:背景画像のサイズを正確に制御する - ITチュートリアル